What Are Meta Tags?

Let’s talk about meta tags — what they are, why they matter, and how to do them better.
First things first — what made you click on this article to read it?
Maybe the title caught your eye, or perhaps it was the short blurb you saw.
You might have clicked simply because this article comes from a source you trust.
If you found this article via a search engine, though, there’s a good chance you found and clicked this article because of meta tags.
Meta tags are the foundation of SEO, and the first thing you’ll find yourself setting up when building a web page.
Without meta tags, you can’t reach readers organically.
It doesn’t take much time to generate meta tags, but it’s more important than you might think.
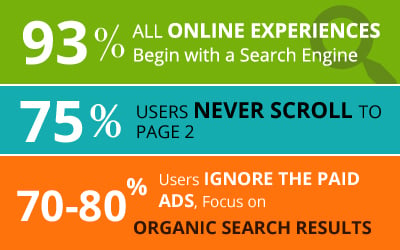
That’s because 93% of all online experiences begin with a search engine.

This is why so many online marketers are so focused on getting SEO right.
Organic search traffic is the holy grail of SEO, so it can’t be ignored.

Your content needs to be readable and appealing to users on search engines.
There’s a very specific syntax needed.
It’s similar to how bookstores and libraries organize their archives of books — and that’s what meta tags are, essentially.
What are Meta Tags?
Meta tags are a type of HTML tag that provides search engines with information about a website page.
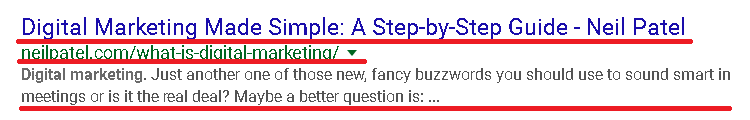
Let’s take a look at the basic elements.

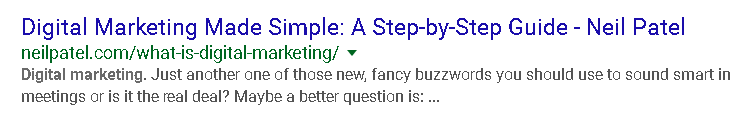
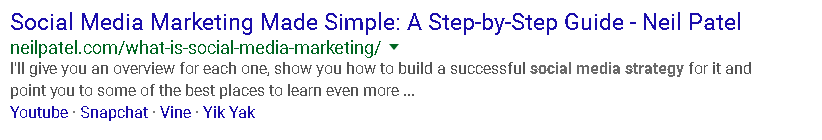
The title and description tags make up almost the entire entry.
If not for these meta tags, all you’d see in Google SERPs would be my URL.

Title and description tags are the two most-used tags for SEO purposes, but SEO isn’t the only part of digital marketing.
Advanced digital marketing requires the use of even more tags that improve page rank and overall user experience.
Just like this search result, you’ll soon find out that these tags control how your entire digital presence is viewed and navigated.
Machines can read URLs just fine. If I wrote for machines, my website would look like this:

Google prioritizes certain tags because they provide context for people.
I built my website for people as well, so it looks like this:

This polish is what marketing is all about.
In this blog post, we will explore meta tags and see how they affect your overall digital marketing efforts.
While simple, the devil is in the details, and every detail counts.
How Meta Tags Affect Brand Image and Click-Through Rates
You absolutely can judge a book by its cover. It’s what covers are designed for.
Your title and meta description tag create the cover for your web page. They’re your first impression on most visitors.
It’s not just about search engines, but how we view the Internet.
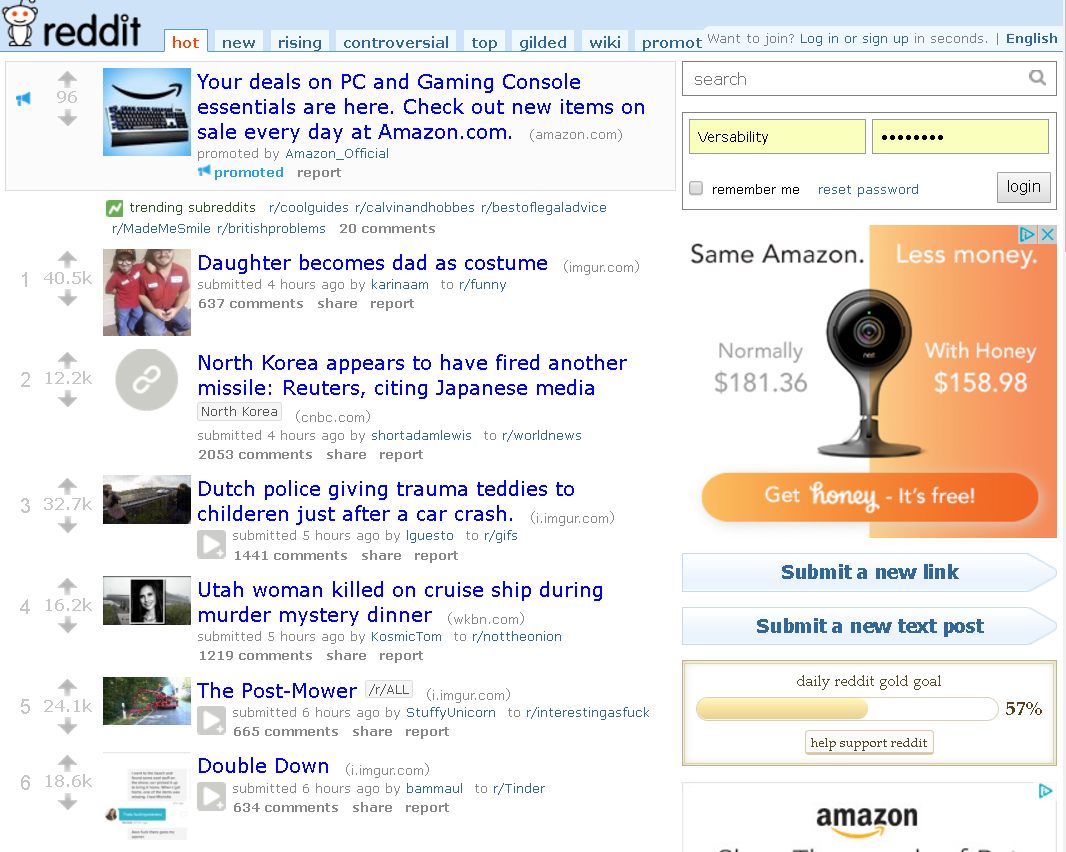
Reddit is a basic link-aggregation site that takes away all the bells and whistles.
Reddit depends on the title and image to entice conversations and clicks.

Using meta tags correctly is like using the correct format for a business email.
Sure, you can put whatever you like out there, but there’s a level of professionalism that’s expected at some point.
Even Amazon will only give you a picture, title, and short description to make your point.

Think of these tags as your elevator pitch.
You’re given about as much space as a Tweet to sell your entire brand and product.
Which means you need to nail it.
You can’t just call in this detail and polish everything else. If you do, nobody will ever see the rest of what you polished.
We already know how meta tags affect SEO, but that’s not the only element.
Meta tags will make your email marketing and marketing automation efforts easier by providing information for emailed links.
Tags are a crucial element that determines what my automated social media posts look like.

When other bloggers, YouTubers, and social media influencers (and micro-influencers) share your content, tags make it easier.
Think of meta tags as the packaging for your product.
If your packaging isn’t spot-on, nobody will ever buy your product, no matter how great it is!
So what are some best practices to implement for tags?
Meta Tag Best Practices
There are a TON of different HTML tags that can be used on a web page. We’re only going to focus on a handful of significant tags.
We’ll start with the one that might have brought you here today.
1. Title Tags
It’s not technically a meta tag, but it shows up in the header and is used as one.
As of July 2017, the character limits for title tags in Google search results are 78 on mobile devices and 70 on a desktop.
However, that doesn’t necessarily mean you should use all those characters, and 60 is the generally recommended limit.
Long-tail keywords make a difference.
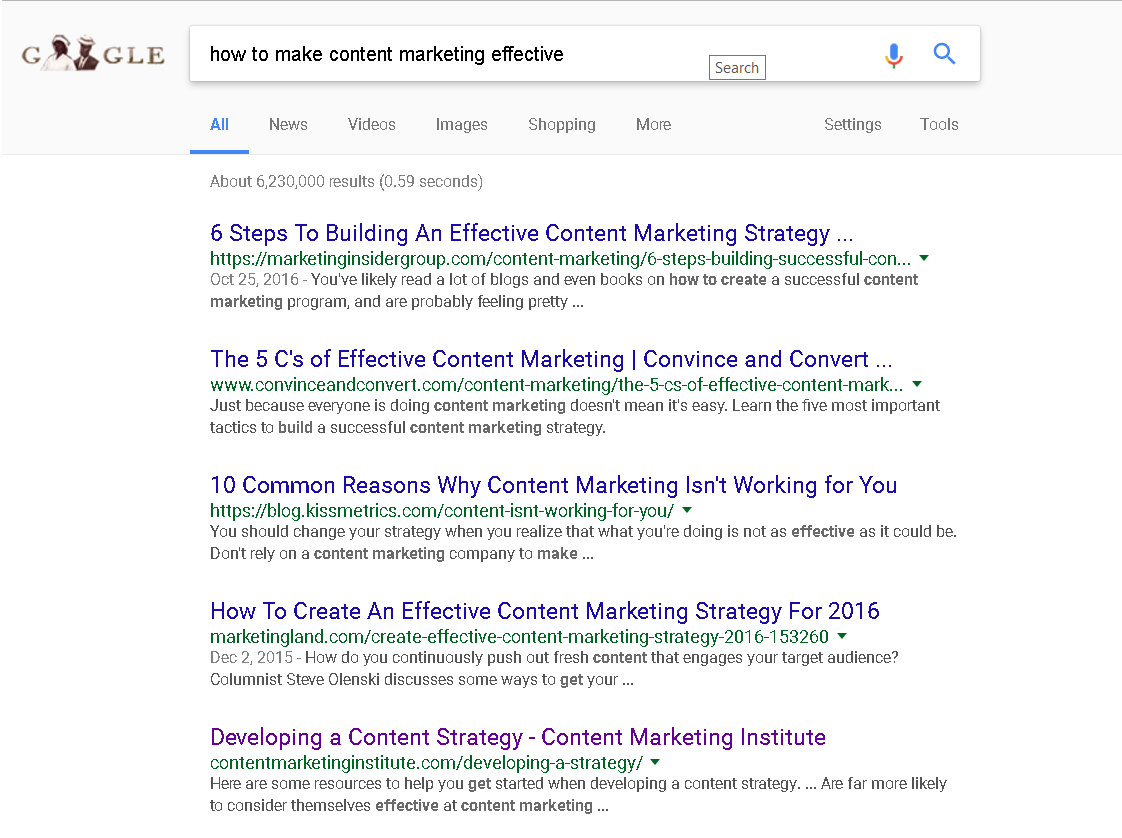
Here are the top meta titles in the SERPs for “How to make content marketing effective.”

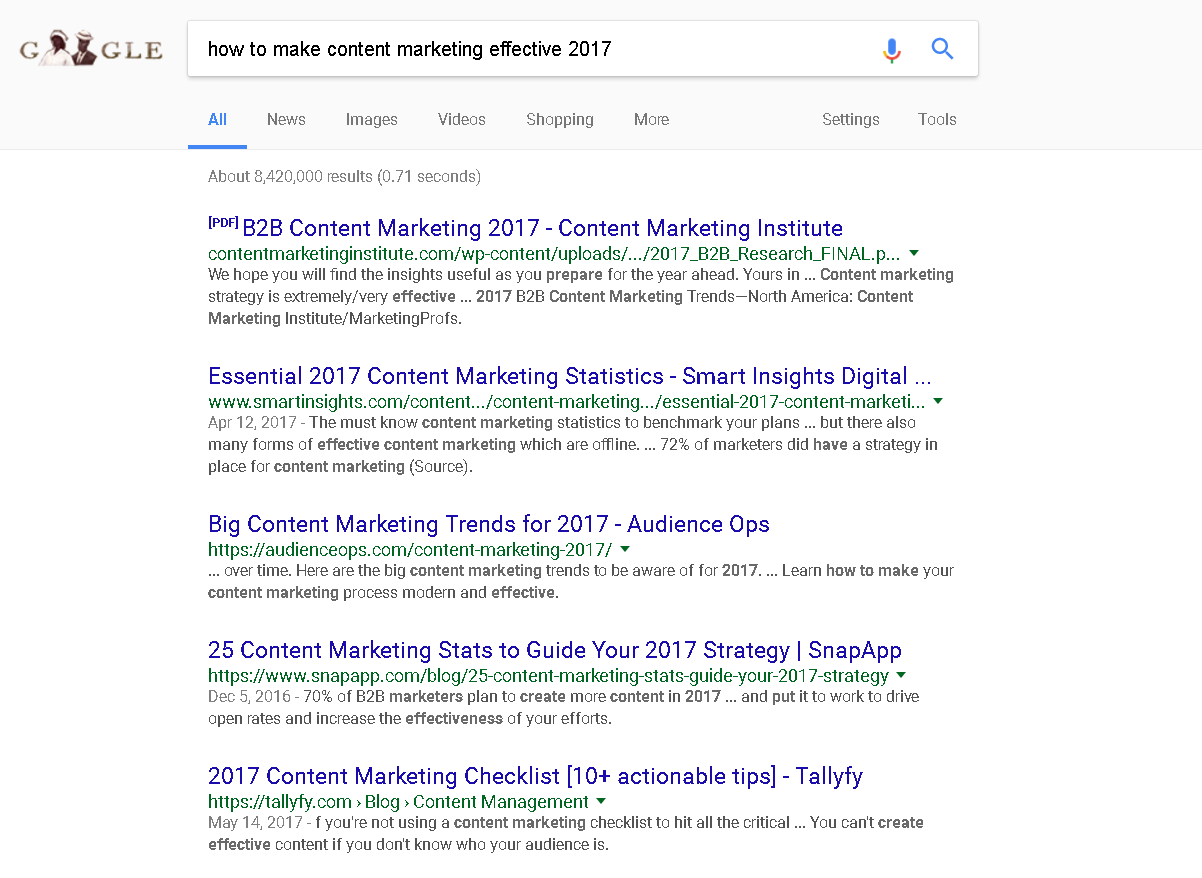
By adding the year, we get an entirely new set of results for “how to make content marketing effective 2017.”
Some users will want basic information, while others will want the most current.

By adjusting our title tag, we can affect which of these searches we rank for.
Ultimately, the goal is to hit both, but that’s not always feasible.
Make sure your keyword is in your title, or you’ll find your articles buried in search results.
For example, when I search for the “best tacos in Tucson,” some restaurants are on page 10 below, even Del Taco.
That’s a wasted opportunity for that taco capital of the country!

These small businesses could greatly improve their search results, sales, and ROI by simply adding “best tacos in Tucson” to their title tags.
Here’s a sample of the HTML required for a title tag located in your header.
<head>
<title>The Best Title Example I Could Come Up With</title>
</head>
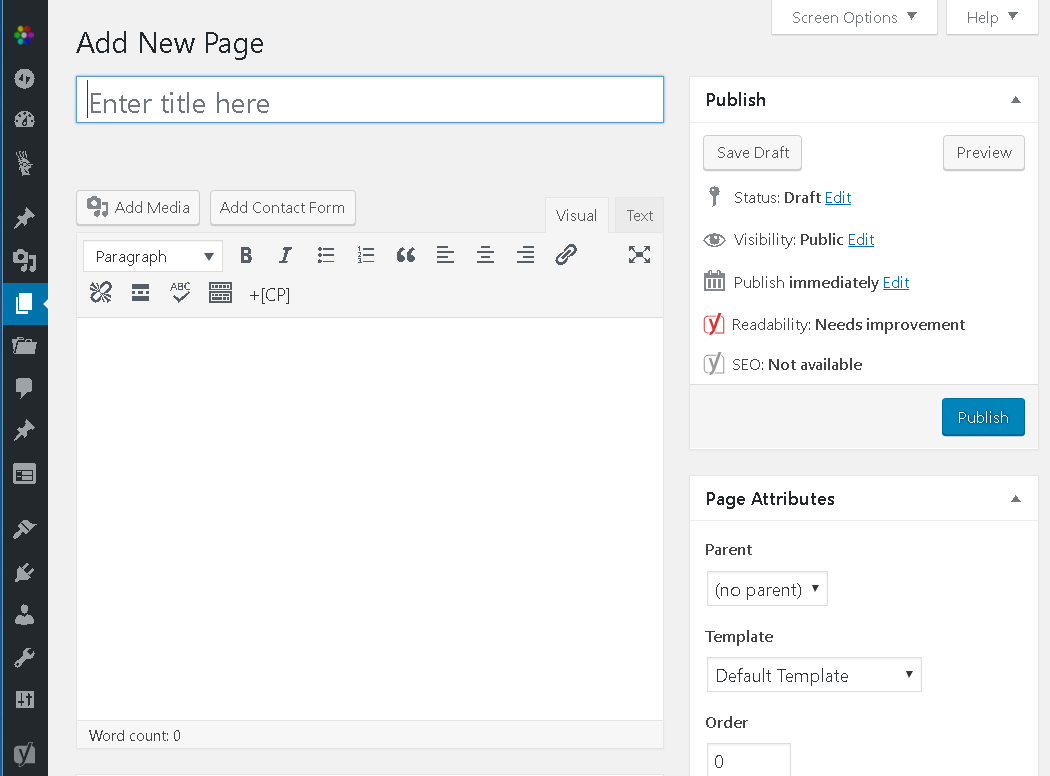
In WordPress, it’s as easy as giving your page a title.
You really can’t miss it.

That’s all there is to it!
2. Image Tags
Like title tags, Image tags aren’t labeled “meta.”
But they’re clearly used by search engines, link aggregators, and other sites to identify your site.
There are two image descriptions actually crammed into one tag.
Here’s what the HTML code looks like.
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
Both the alt and title tags should be defined for the best experience.
The title displays on your screen when you hover your cursor over it.
The alt text displays when the image can’t be rendered (or is spoken to the blind and visually impaired).
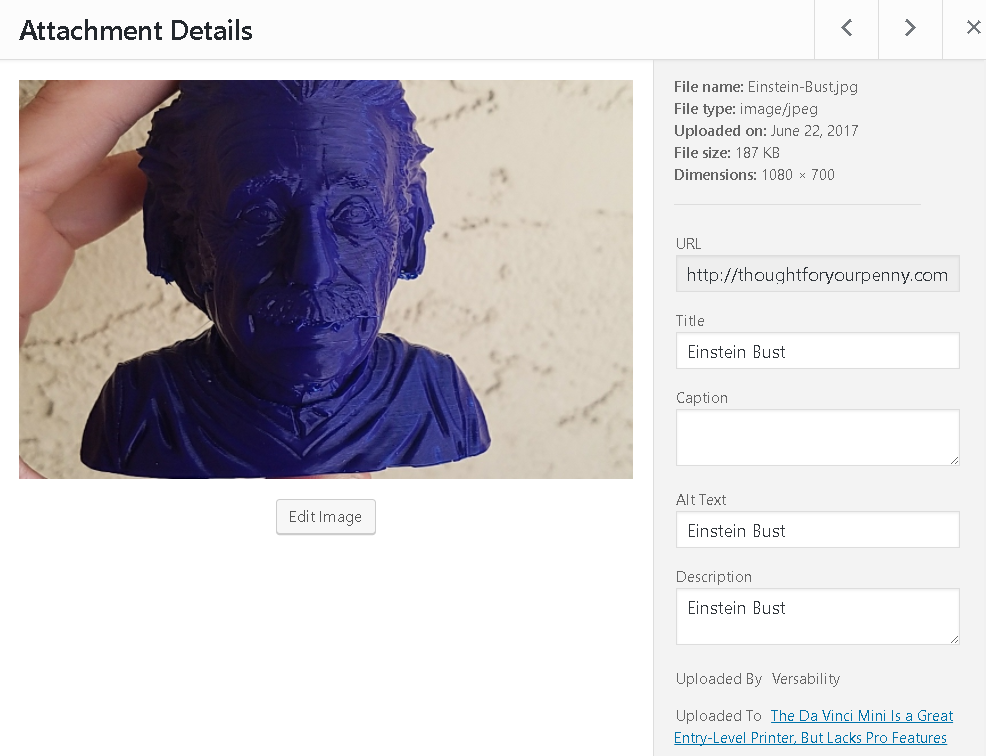
When uploading an image to WordPress, you’ll be prompted to enter the title, caption, alt text, and description.

The more fields you fill out (even if you use the same information), the more searchable your images become.
Anywhere from 20-60% of all Google traffic goes to sites with well-optimized graphics.
Why wouldn’t you want to be included?
It’s also a matter of ADA website compliance.
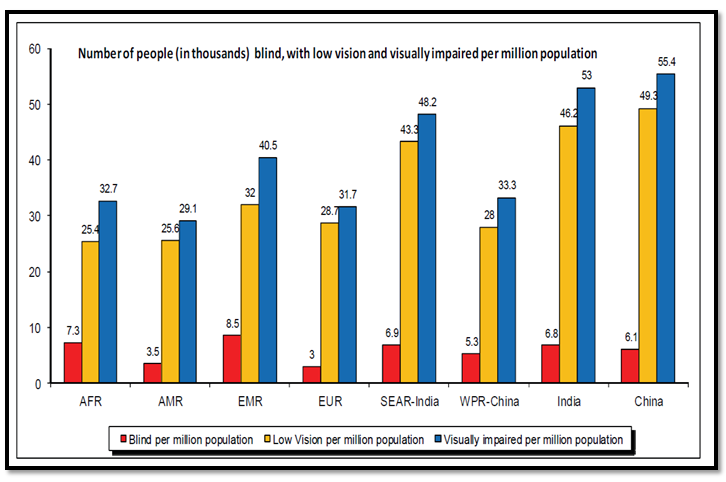
There are approximately 58,200 people with some level of visual impairment per million in the U.S. alone.

That’s a huge segment of the population that wouldn’t have a great user experience without alt image tags.
Optimize your images for search engines and users.
3. Description Meta Tags
A meta description tag gives you a chance to provide an overview of the page’s content.
They’re limited to around 160 characters and aren’t directly tied to Google’s search algorithms at all!
Once again, the reason you need description tags is to improve the user experience.
Description tags encourage click-throughs.
Here’s what the HTML looks like:
<head>
<meta name=”description” content=”This is an example of the text that will show up in search results. Read on to learn more about description tags.”>
</head>
Without a meta description, Google will default to whatever preview sentence it feels best encompasses the content.
This isn’t necessarily a bad thing.
This post doesn’t have a meta description (I rarely use them), and it ranks well.

Of course, my blogs are filled with relevant content in short, sweet sentences. Most of them would work as descriptions on their own.
Still, there’s no harm in adding additional information to make your content more searchable.
4. Robots Noindex and Nofollow Meta Tags
Robot meta tags aren’t always necessary.
By default, all of the pages and links you create on your website are indexed as ‘follow’by search bots and web crawlers.
Whenever you want to redirect them, you’ll need a robot meta tag.
Here’s the noindex HTML code:
<html><head>
<meta name=”robots” content=”noindex” />
(…)
</head>
This would be within the header and indicate this page doesn’t need to be indexed.
It’s useful for syndicated and duplicate content that your customers/readers could use, but you don’t want credit in search indexes.
Here’s the HTML for a robot nofollow.
<meta name=”robots” content=”nofollow”>
This is used for links you don’t necessarily want to endorse.
For example, readers leaving links in my comments aren’t exactly endorsed by me, so a nofollow tag above the comments section keeps my site clean for bots.
Here’s a great infographic on when and how to use nofollow tags.

Now we get to one of the most controversial meta tags.
5. Keyword Meta Tags
Keyword tags aren’t used by search algorithms to determine search ranking.
Here’s what the HTML looks like:
<meta name=”keywords” content=”HTML, CSS, XML, JavaScript”>
I coach my SEO clients to ignore keyword tags because they don’t affect SEO.
That doesn’t necessarily make them useless, however. They’re especially useful in WordPress.
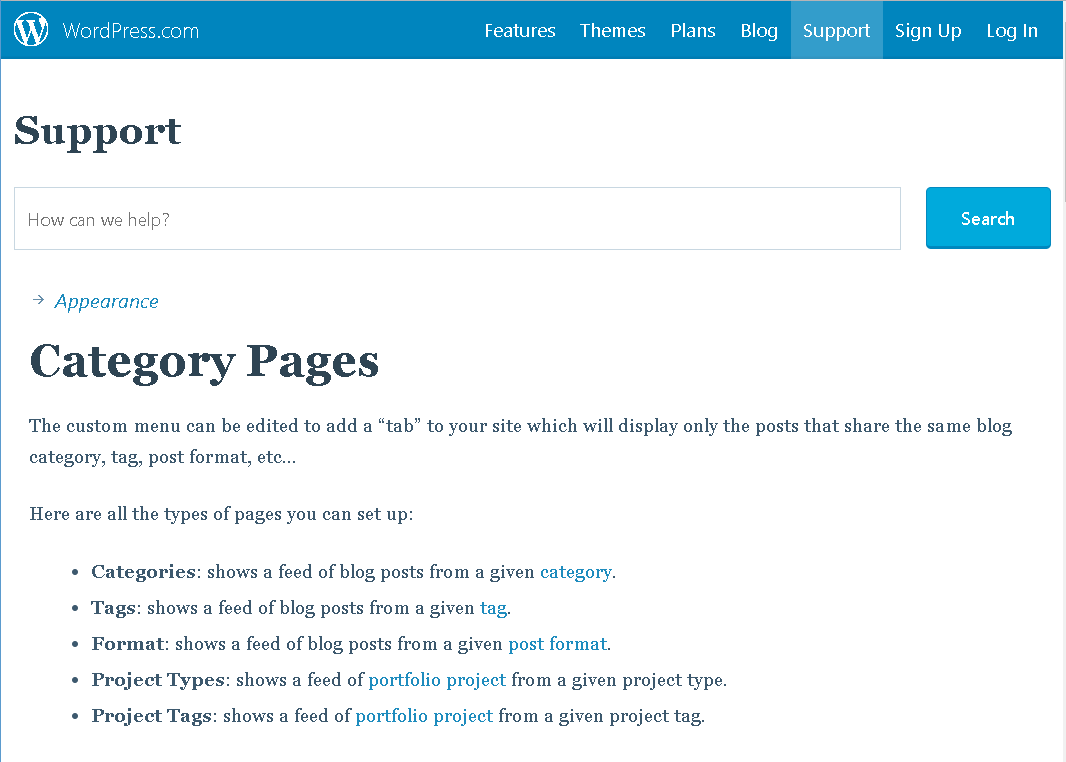
Keyword tags and categories can help Google determine which page on your site should rank for a search.
They also create a page in WordPress that provides one more indexed page.

This means that, while your blog posts are focused on long-tail keywords, your tag and category pages have feeds covering the shorter keywords.
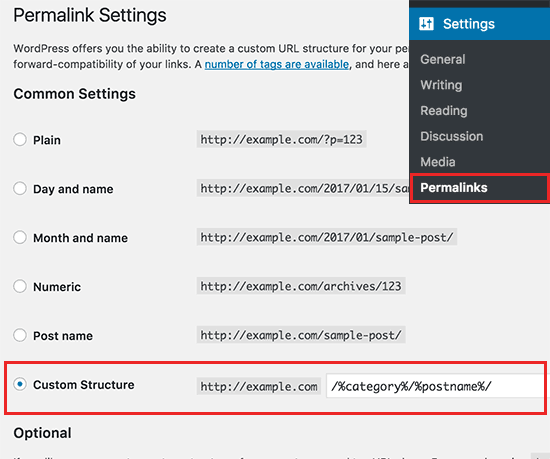
Categories can be used for the URL format, providing one more keyword to the page address.
This is accomplished under Settings – Permalinks in WordPress.

Adding this format provides context to your content.
Google loves context for search results!
Keywords also provide a big-picture overview of how many pages you have for each keyword.
You can use them to help plan your editorial calendar.
6. Viewport tags
You don’t spend much time thinking about viewports, but they’re especially important in today’s mobile-first world of search.
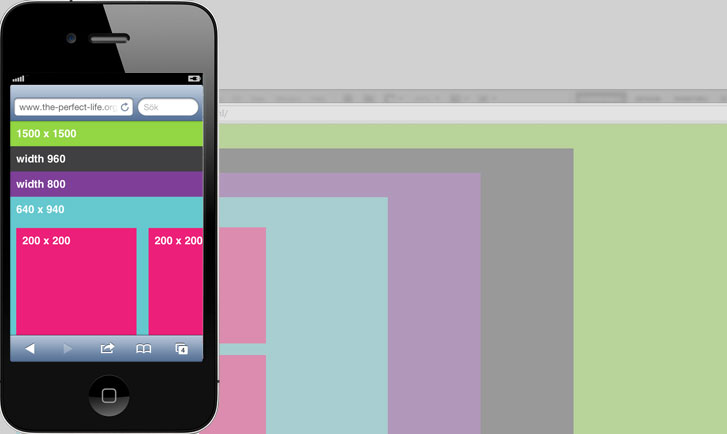
On mobile devices, pages are shown in a popup window called a viewport that extends past the device’s border.
Here’s an illustration of what I’m talking about.

Developers can set the viewport size to increase mobile usability.
WordPress users can check this tag to learn this information for their templates.
But you probably didn’t know that unless you’re already a web developer.
Since Google increasingly focuses on mobile-friendly websites, this meta tag could mean the difference between success and mobile failure.
Now that you have a basic understanding of meta tags and why they’re important, I’ll show you some of my favorite tools for manipulating them.
Free Tools to Add and Check Your Meta Tags
Don’t worry if this all sounds overwhelming — there are tons of tools to make it easy to get meta tags right. Here are two of my favorites.
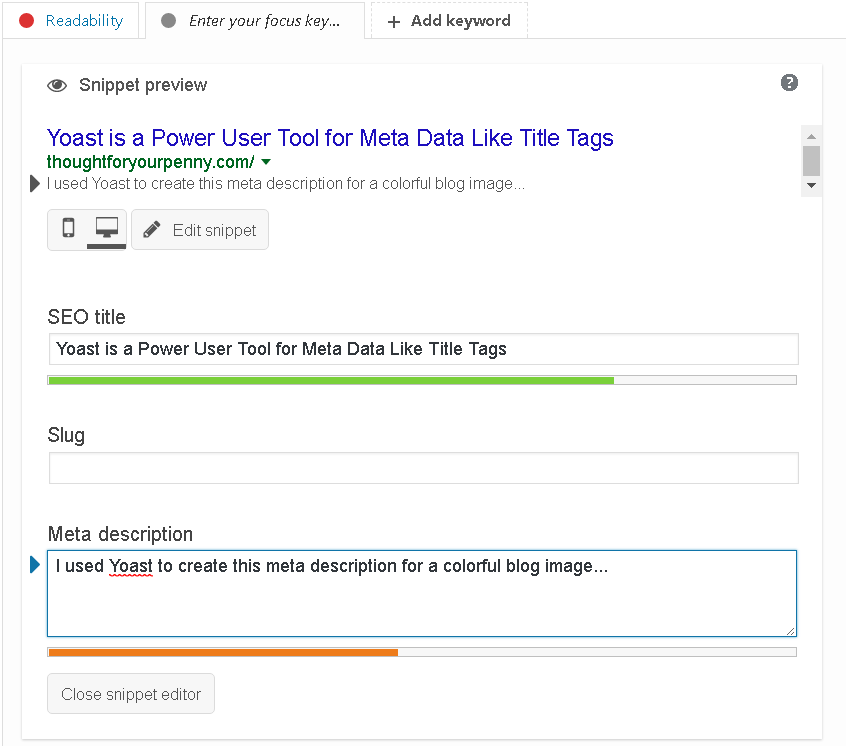
Yoast SEO Plugin for WordPress
Yoast is a powerful SEO plugin for WordPress and one of the most-downloaded SEO and meta tags tools.
With Yoast, all of the pages and posts you publish have back-end options to increase social sharing, optimize SEO, update tags, and other metadata.

With Yoast installed on your WordPress site, a few clicks and a few seconds of your time are all it takes to add meta-tagging to your process.
Yoast also allows you to enter a focus keyword that doesn’t get added to the meta tags, allowing the back-end program to analyze your post.
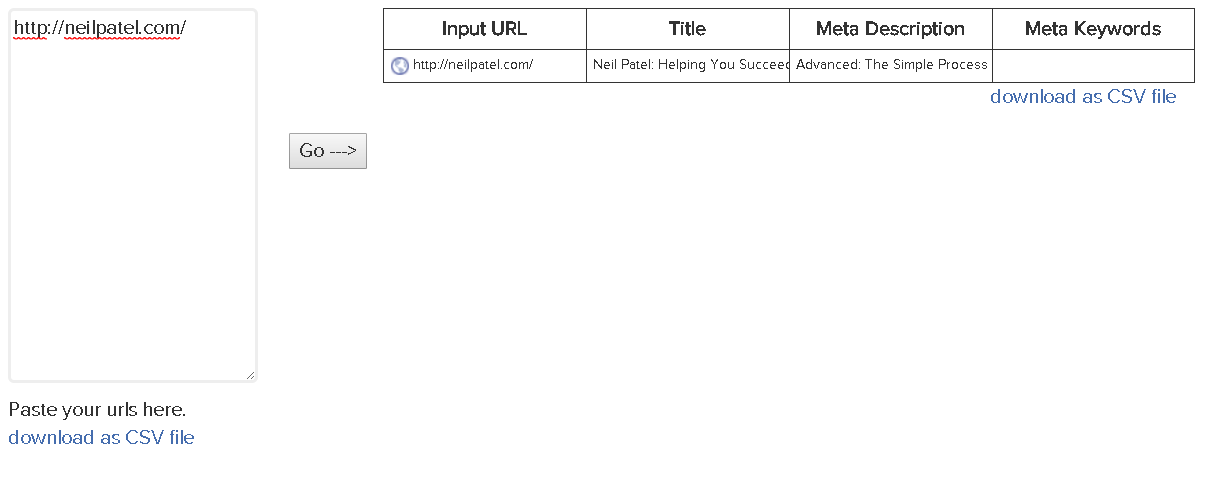
BuzzStream Meta Tag Extractor
If you need a quick chart of the metadata that’s being used by your competition, BuzzStream’s Meta Tag Extractor is a sleek and simple solution.
Copy and paste a list of URLs, and you’ll be presented with the meta tag information.

There’s even an option to download as a CSV file so that you can scrape large lists quickly.
It’s a quick and easy way to organize this data when you need it.
This free online tool does its job without all the bells and whistles.
Less Popular (But Still Useful!) Meta Tags
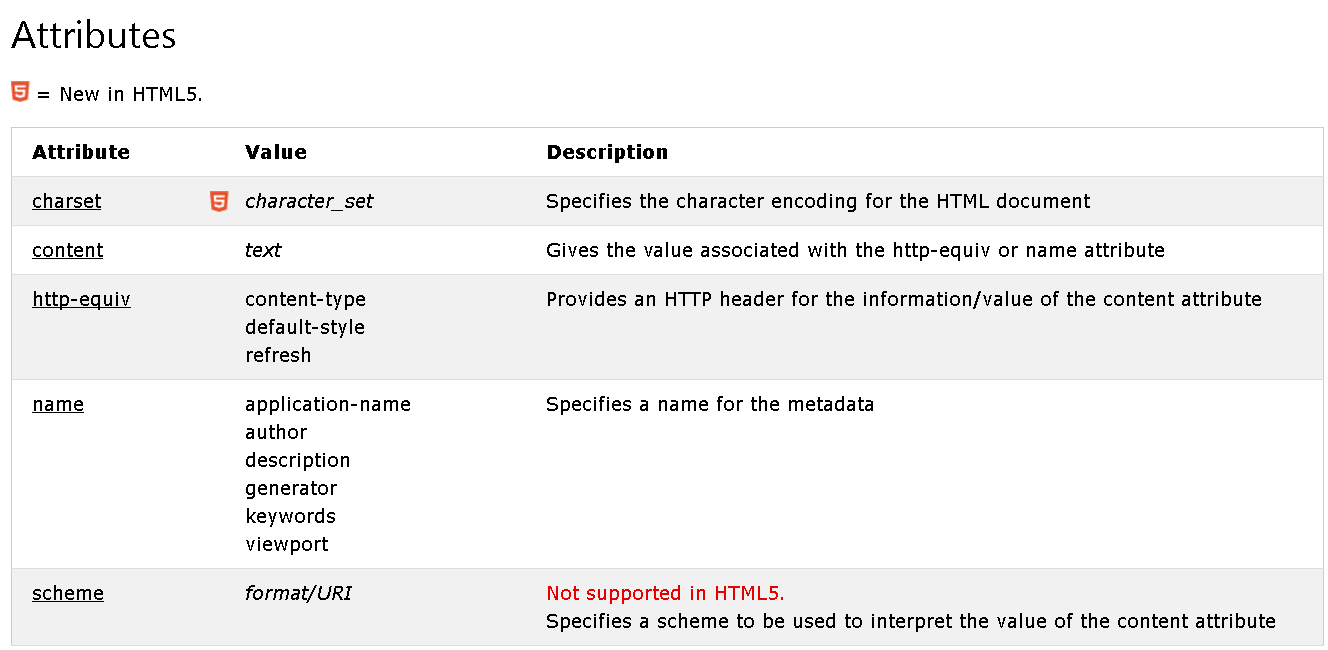
So to be fully transparent, here’s a chart of HTML meta tags.

An author meta tag can be used to tell search engines who wrote a piece of content.
Authors have been used in the past for search results, but it’s not a factor anymore. However, you might use author tags if you run a multi-author blog.
WordPress does add this information to blogs when multiple users are contributing content.
It’s more a badge of honor for bloggers than anything else.
Most of the rest define parameters that should already be controlled on a server level.
While I ignored these meta tags, it doesn’t mean you have to. Feel free to add whatever information you’d like.
It doesn’t help search rankings, but it doesn’t hurt them, either.
Conclusion
Meta tags are a basic part of HTML — and can impact SEO.
Back in the early days of the internet, they were a signaling factor for search engines to understand what content is on a page.
The internet (and our relationship with it) has evolved exponentially since then.
Contextual search, AI digital assistants, and mobile devices are changing the way we view content.
Search engines are incentivized to provide the best search results possible, so meta tags are less important.
However, some, such as the titles and meta descriptions, are more important than ever before.
While less metadata is used, it’s still the first impression you’ll make on both robots and people.
What do your website’s meta tags say about you?
The post What Are Meta Tags? appeared first on Neil Patel.
from Tumblr https://ift.tt/38Eagcq
Comments
Post a Comment